使用Hugo+GithubPages搭建博客
使用Hugo 结合 GitHub Pages 可快速免费建立个人博客。
Hugo是静态网站生成器,使用go语言编写,与同类产品Hexo相比,具有简单、易用,高效,易扩展、快速部署等特点。
GitHub Pages 简单来说是GitHub免费给开发者提供的一款托管个人网站的产品。
开始搭建
-
安装Hugo:
-
安装Hugo(mac):
Mac可以直接使用brew安装(其他系统请移步上面的官方安装文档):
brew install hugo
Hugo需要依赖git,请提前安装好
hugo version
# 查看Hugo版本
hugo v0.82.0+extended darwin/amd64 BuildDate=unknown
-
安装Hugo(windows):
Windows端有4种方式:Chocolatey,Scoop,官方编译好的exe,自己编译
我们选择下载官方编译好的exe,选择hugo_x.x.x_Windows-64bit.zip
解压缩放到本地文件夹中,比如我放在C:\soft\hugo中
接着配置环境变量,右击我的电脑->属性->高级系统设置->环境变量->Path中加入C:\soft\hugo
Hugo需要依赖git,请提前安装好
hugo version
# 查看Hugo版本
hugo v0.83.1-5AFE0A57 windows/amd64 BuildDate=2021-05-02T14:38:05Z VendorInfo=gohugoio
-
使用Hugo创建博客:
# blog目录就是创建的博客目录
hugo new site blog
# 项目树状结构
tree blog/
blog/
|-- archetypes
| -- default.md
|-- config.toml # 博客的配置文件
|-- content # 博客文章存放目录(markdown文件)
|-- data
|-- layouts
|-- static # 静态文件/图片/CSS/JS文件
|-- themes # 博客主题模板存放目录
-
配置博客主题:
# 进入根目录
cd blog
# 从github下载主题
git clone https://github.com/Lednerb/bilberry-hugo-theme themes/bilberry-hugo-theme
# 使用模板自带的配置文件替换默认配置文件
cp themes/bilberry-hugo-theme/exampleSite/config.toml .
# 博客类型由下面几种组成
content/
|-- article # 文章
|-- audio # 音乐
|-- code # 代码
|-- gallery # 图文,顶部图片,底部文字介绍
|-- link # 外部跳转
|-- page # 在顶部显示的如关于
|-- quote # 引用
|-- video # 视频
# 具体的可以把 themes/bilberry-hugo-theme/exampleSite/content 中的各个模版拷贝出来尝试,语法也可以参考
修改config.toml文件(先只修改前几行,具体细节修改可看主题模板的网址按需修改):
vim config.toml
# 小弟把各个 字段稍微注释了 按需求改
title = "木头的小屋"
baseURL = "https://woodwen.github.io"
theme = "bilberry-hugo-theme"
# 是否生成robots.txt文件
enableRobotsTXT = true
# 设置默认语言
DefaultContentLanguage = "en"
# 为您的站点启用/禁用Google Analytics统计信息
googleAnalytics = ""
# 通过Disqus启用/禁用对文章的评论
disqusShortname = ""
# 启用/禁用带有新选项卡的打开链接
[blackfriday]
hrefTargetBlank = false
[params]
# 将由模板导入的自定义CSS/JS模块
# 文件相对于静态/目录或URL
# 导入文件的顺序如下:
# 分别是theme.css和theme.js
css_modules = []
js_modules = []
# 搜索引擎的描述和元数据
author = "woodwen"
description = "为了安心写C#,就需要会的多点"
keywords = "C#, Kotlin ,python ,js ,Go语言(golang),winform , android ,小程序 ,逆向 ,软件架构, docker, k8s, 垃圾佬"
# 一次要展示多少篇文章
paginate = 7
# 启用/禁用MathJax
enable_mathjax = false
# 启用/禁用algolia搜索
algolia_search = false
algolia_appId = "45CEN6X6AT"
algolia_apiKey = "16030625f1a4d0dd3b8aefd794fd4cf1"
algolia_indexName = "bilberry-hugo-theme"
# 如果要同时在所有语言的所有文章中搜索,请将此选项设置为false
algolia_currentLanguageOnly = false
# 通过commento启用/禁用对文章的评论
commentoJsURL = "https://commento.lednerb.de/js/commento.js"
# Media配置
# 让hugo自动调整大小和裁剪你的图像到正确的大小
# 注意:启用后,图像文件将通过添加附加信息重命名,
# 即使图像大小正确。
resizeImages = true
# Header配置
# 如果你想用字幕的话
subtitle = "刷个牙,洗个脸,新的一天,又开始了!"
# 如果您想使用libravatar或gravatar作为标题图像
# avatarEmail = "code@lednerb.de"
# 设置要使用的图像文件的路径|覆盖avatarEmail
customImage = "/base/head.jpeg"
# 鼠标悬浮图标
overlayIcon = "fa-home"
# 始终在非移动屏幕上显示顶部导航(带页面和搜索)
permanentTopNav = false
# 滚动时始终显示顶部导航
# 仅与permanentTopNav=true一起工作
stickyNav = false
# 在标题中显示语言选择器
showHeaderLanguageChooser = false
# Content配置
# 启用可选的固定页,以显示在索引顶部
#pinedpost=“/article/installating billberry主题/”
# 设置为true仅锁定到第一页,所有页面为false
pinOnlyToFirstPage = true
# 使用momentjs启用文章的PublishedDate的自动本地化
enableMomentJs = true
# 自定义日期格式|仅当MONTJS被禁用时才有效|仅适用于英文月名称
# 您可以使用此处找到的选项自定义它:
# https://gohugo.io/functions/format/#hugo-date-and-time-templating-reference
dateFormat = "2006-01-02"
# 显示文章的估计阅读时间
showReadingTime = false
# 显示目录的最小字数
tocMinWordCount = 400
# Footer配置
showFooter = true
# 页脚中最新发布的文章应该显示多少篇?
# 设置为-1可隐藏“最新帖子”列
amountLatestPostsInFooter = 7
# 页脚部分应显示多少个类别?
# 设置为-1可隐藏“类别”列
amountCategoriesInFooter = 7
# 在页脚中显示语言选择器
showFooterLanguageChooser = false
# 页脚链接的社交媒体配置文件URL
showSocialMedia = true
# 使用FontAwesome5定义链接(仅支持免费图标)
# all icons https://fontawesome.com/icons?d=gallery&m=free
# brand icons https://fontawesome.com/icons?d=gallery&s=brands&m=free
socialMediaLinks = [
# { link = "https://twitter.com/TheRealLednerb", icon = "fab fa-twitter" },
{ link = "https://github.com/woodwen", icon = "fab fa-github" },
]
# 版权说明
copyrightBy = "by woodwen"
copyrightUseCurrentYear = false // set to true to always display the current year in the copyright
copyrightYearOverride = "2021"
copyrightUrl = "https://github.com/woodwen"
creditsText = "Bilberry Hugo Theme"
creditsUrl = "https://github.com/Lednerb/bilberry-hugo-theme"
# 为您的多语言网站自定义可用语言
# 或者删除[Languages]博客,只使用一种受支持语言的主题
# [Languages]
# [Languages.en]
# weight = 1
# [Languages.de]
# weight = 2
# title = "Mein cooler neuer Blog"
# subtitle = "Hallo Welt! Dies ist der epischste Untertitel aller Zeiten."
# 不要更改下面的任何内容
[taxonomies]
author = "author"
tag = "tags"
category = "categories"
series = "series"
[outputs]
home = [ "HTML", "JSON", "RSS" ]
page = [ "HTML" ]
[markup]
[markup.tableOfContents]
endLevel = 5
ordered = false
startLevel = 2
创建一个空白About页。使用hugo new命令(其他模式的页面也类似,替换page):
hugo new page/about.md
确保从站点的根目录运行它。这里page/about.md是相对于content文件夹的路径
关于加载本地图片,可以先在static中建立博文的文件夹,然后放入图片,取用时可以直接取,如 /build-hugo-githubPages-blog/2.png 和 md原生稍微有点不一样
---
title: "About"
date: 2021-05-21T15:07:43+08:00
draft: true
excludeFromTopNav: false
# set the link if you want to redirect the user.
link: ""
# set the html target parameter if you want to change default behavior
target: "_blank"
---
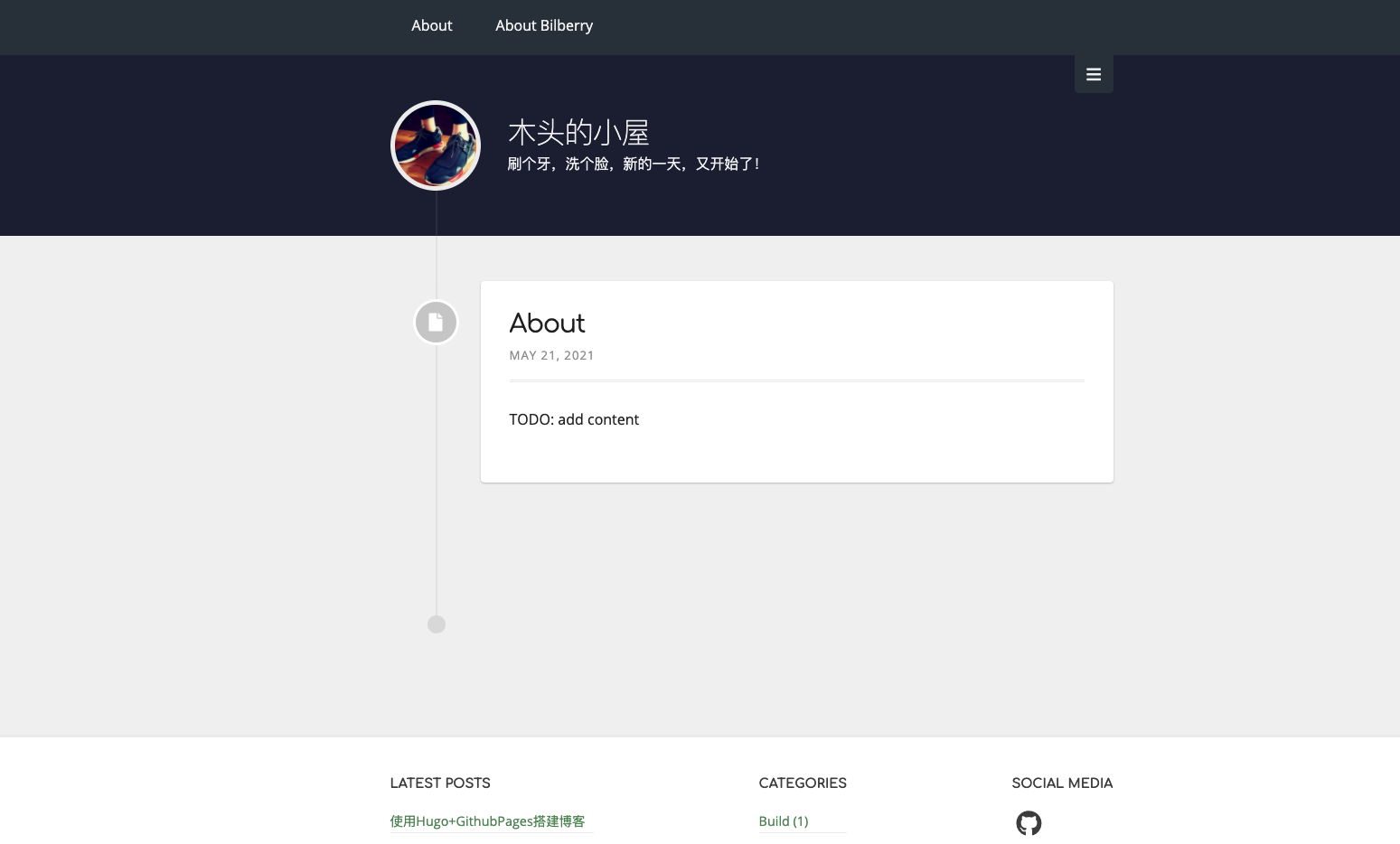
启动hugo登陆看下:
hugo server -D
打开浏览器,访问 http://localhost:1313/ 即可:

-
配置GitHub:
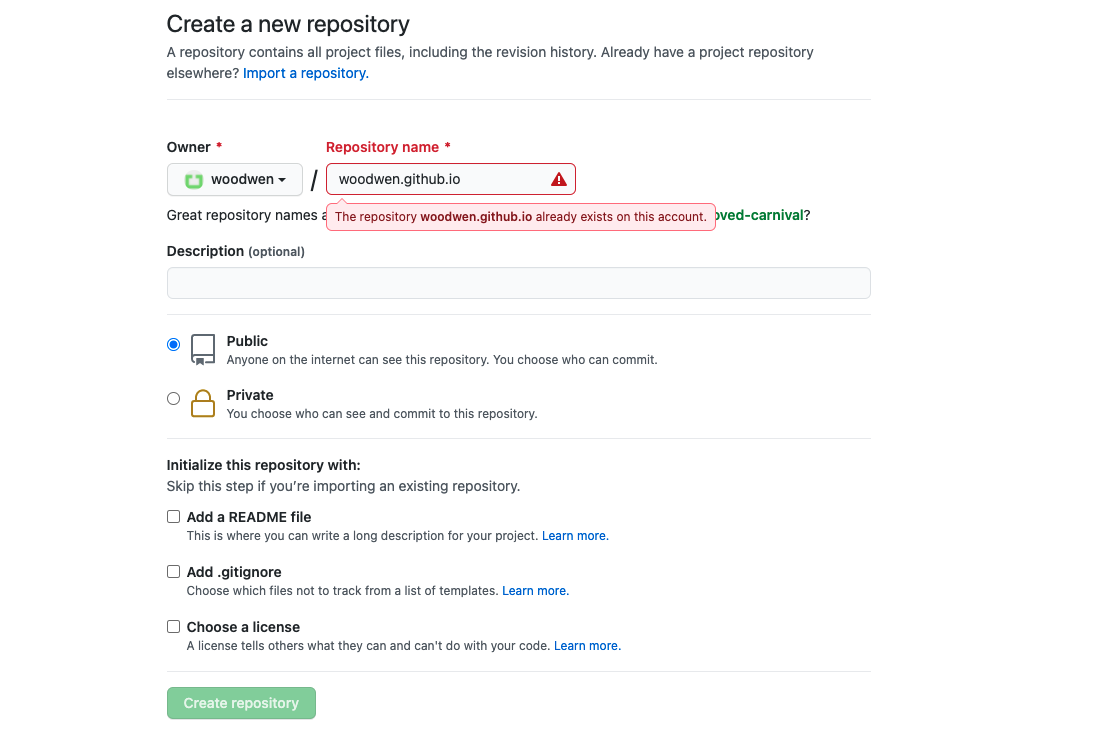
在GitHub上创建一个新的repository:

Repository name要求必须为 你的github名字+github.io (譬如我的名字是woodwen,就创建为woodwen.github.io)
上传你的博客到github这个仓库(请提前与github做好ssh关联,不会的请打开搜索引擎输入关键词”github ssh“搜索真相)
说明:小弟因为已经创建过这个仓库,同名检查通不过,所以报错。
-
发版
hugo -D
# 生成的静态页面默认存放在public中,将public中的代码上传到github 前面创建的仓库中
# 执行后会新增一个public目录,此目录就是静态文件,上传此文件夹里的文件即可
cd public
git init
git add .
git commit -m 'first commit'
git remote add origin git@github.com:your_github_name/your_github_name.github.io.git
git push -u origin master
之后,登陆https://your_github_name.github.io看看吧!
