Github搭建图床
使用GitHub搭建Markdown图床
-
为啥会这么搞
- 小弟一直在用md写博客,然后用hugo转成静态网站挂在在github上,在vscode上写md非常爽。既可以预览,对语法的支持也非常好,唯一的一点缺点就是不能上传图片,以至于每次写博客的时候都要切到网站上粘图片再拷贝连接回来,非常麻烦,所以就准备用github来起一个图床,并配好picgo,以此更爽的在vscode下写用md写博客。
-
这么搞的好处
- 稳定,背靠大微软,基本没啥停服风险。
- 不花钱,最重要的原因。
- 容量大,一个仓库的上限是100G,用作图床,不瞎搞肯定够了
- 用了cdn加速之后速度还是可以的
-
vscode上装的插件
- Markdown All in One用来写md
- PicGo一键上传剪切板/本地/输入框图片到github并导入到md
- PicGo插件快捷键
- windows下ctrl+alt+U从剪贴板粘贴图片
- windows下ctrl+alt+E打开资源管理器选择图片
- OsX下cmd+opt+U从剪贴板粘贴图片
- OsX下cmd+opt+E打开资源管理器选择图片
-
在github上的配置
- 注册登录GitHub
- 创建新仓库,必须是public

- 进入个人设置页面-》选择开发者设置

- 选择Personal access tokens-》选择生成新token,此token是图床上传时验证身份用的
- 添加描述,小弟设置了永不过期,然后将repo选上

- 将生成的字符串保存,关闭页面后将再也无法看到这个字符串了

-
在vscode上的配置
- picgo插件设置
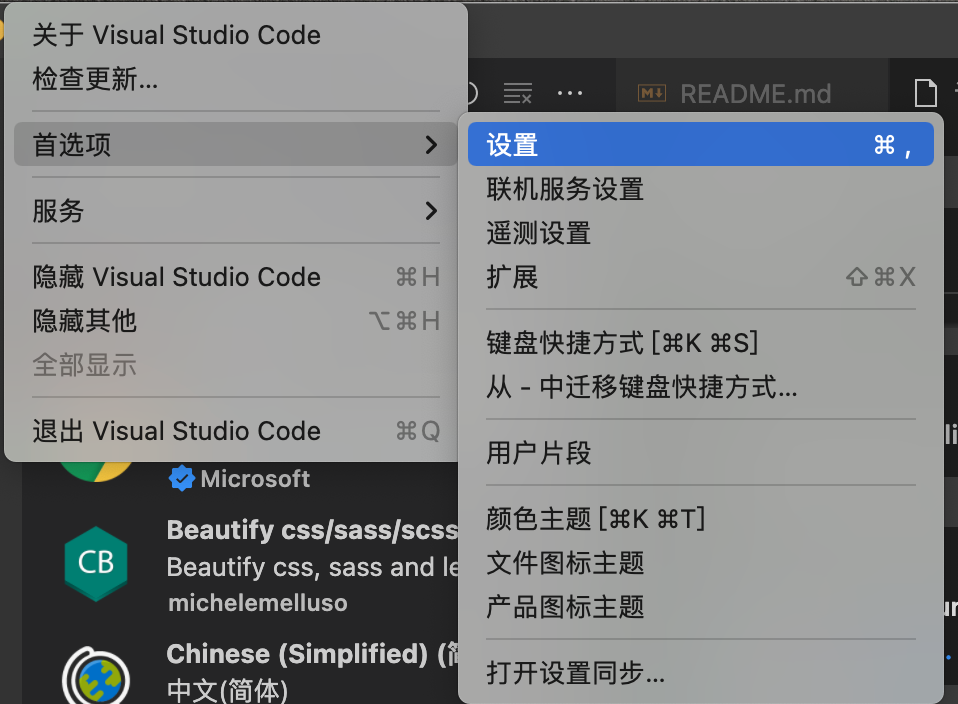
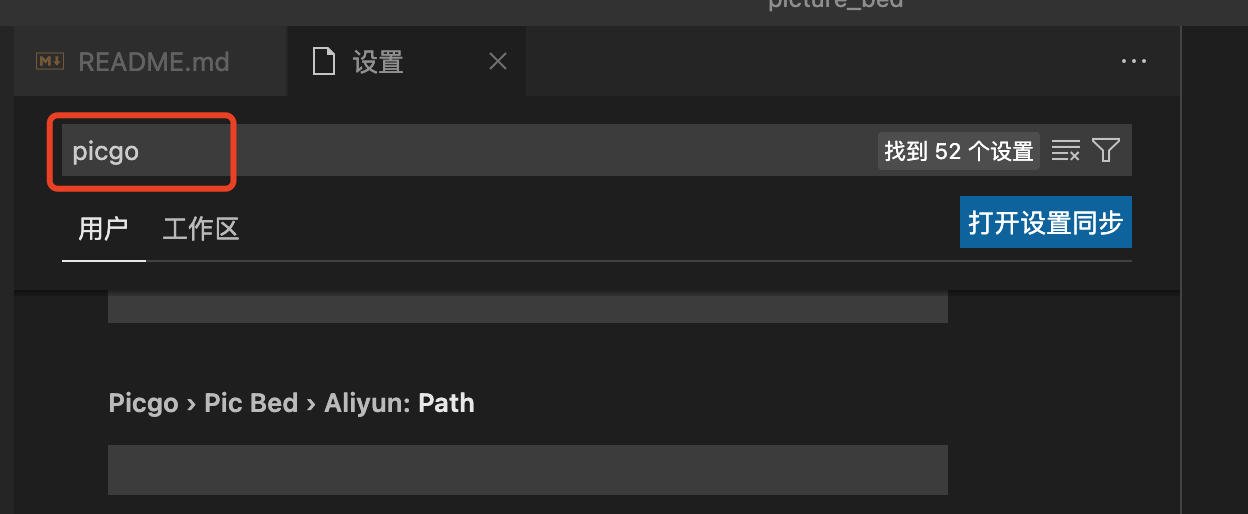
- vscode首选项-》设置-》搜索picgo


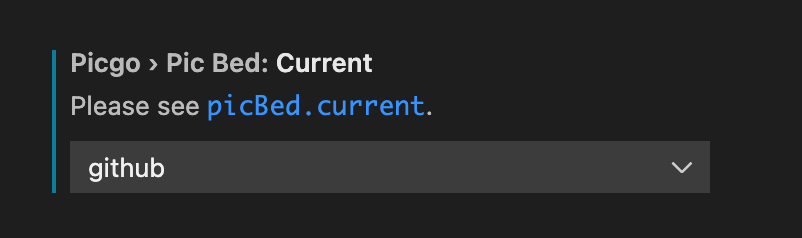
- current设置为GitHub
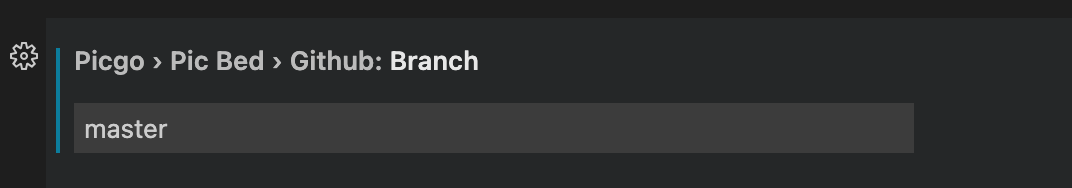
- Branch是我们仓库的分支,默认为master
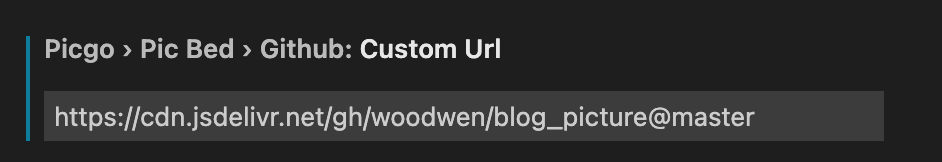
- custom url 使我们图片上传的连接,有两种方式可以使用
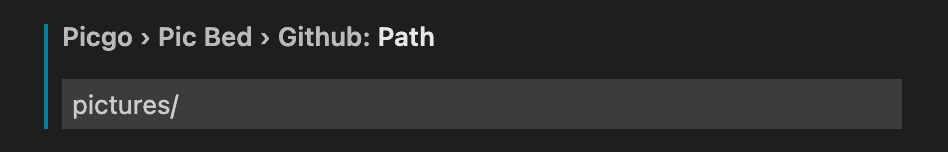
原生方式: * 使用GitHub原生连接,格式为https://raw.githubusercontent.com/[用户名]/[仓库名]/[分支名] * 例子:https://raw.githubusercontent.com/woodwen/blog_picture/master * 原生方式有一个弊端就是,国内速度比较慢 cdn加速方式: * 格式为https://cdn.jsdelivr.net/gh/[用户名]/[仓库名]@[分支名] * 例子:https://cdn.jsdelivr.net/gh/woodwen/blog_picture@master * cdn加速的优点是国内访问速度比较快,缺点是2个月更新下github图床库 - path是我们的图片存储在仓库中的路径,比如我的是pictures/
- repo是github上对应的图床仓库[用户名]/[仓库名]
- blog_picture/master

- token是前面在github中设置的token
- picgo插件设置
-
现在可以愉快的在md中插入图片了
- 比如这样,mac下,先截图,然后cmd+opt+u,就可以自动插入图片了
- 比如这样,mac下,先截图,然后cmd+opt+u,就可以自动插入图片了
-
🙏感谢大家的观看